Верстка сайта - разделение страницы на несколько блоков. Попробуем сделать страницу из нескольких блоков:
- шапка (верхняя часть);
- основной контейнер, в котором будут материалы;
- правый контейнер - меню, информеры и т.д.;
- нижний контейнер - статистика и другая информация.
HTML код страницы
Болванка html кода страницы
<html>
<head>
<title>Название сайта</title>
Информация для поисковых систем
</head>
<body>Содержимое сайта</body>
</html>
Коды разметки будут вставляться между тэгами <body> и </body>
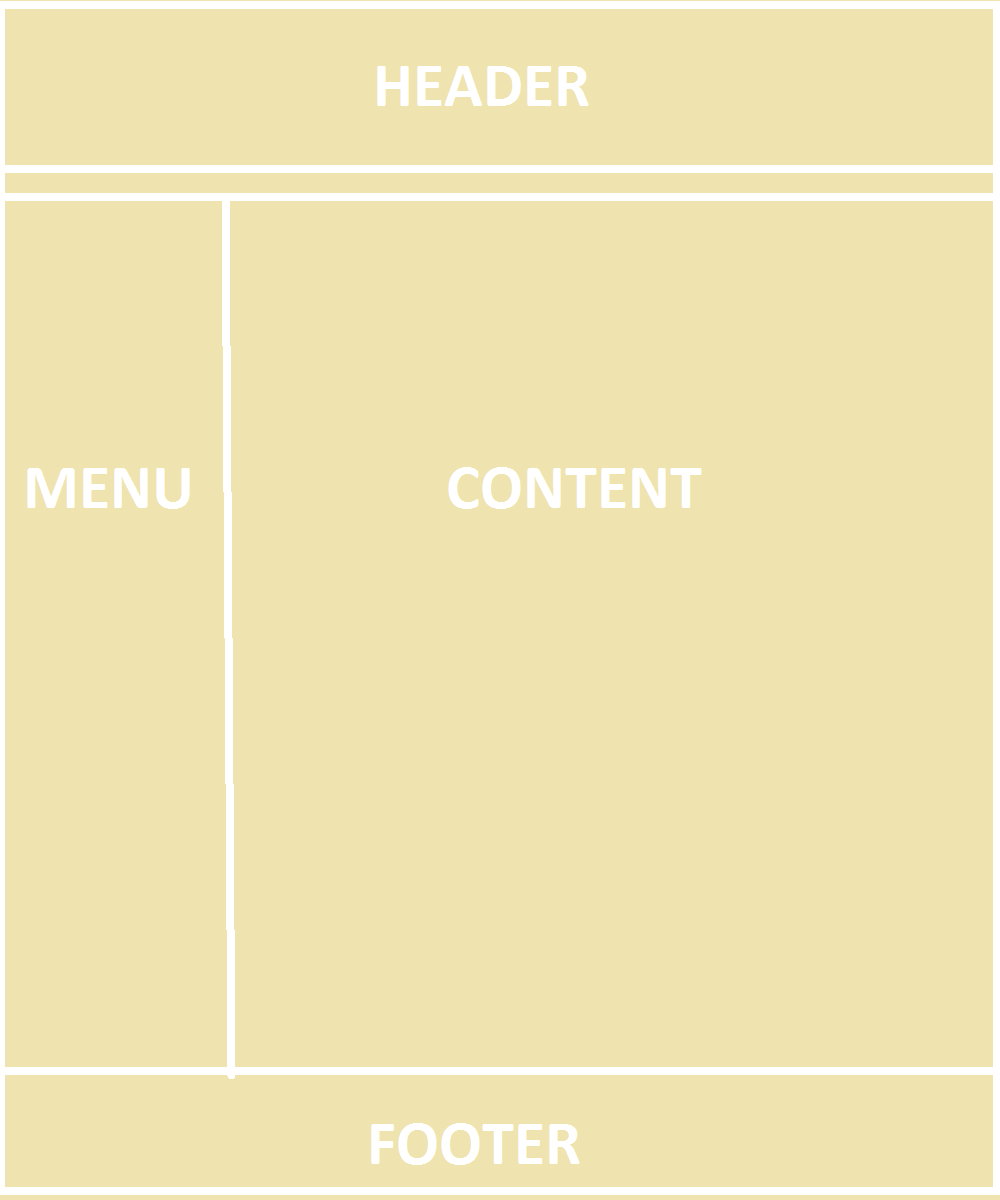
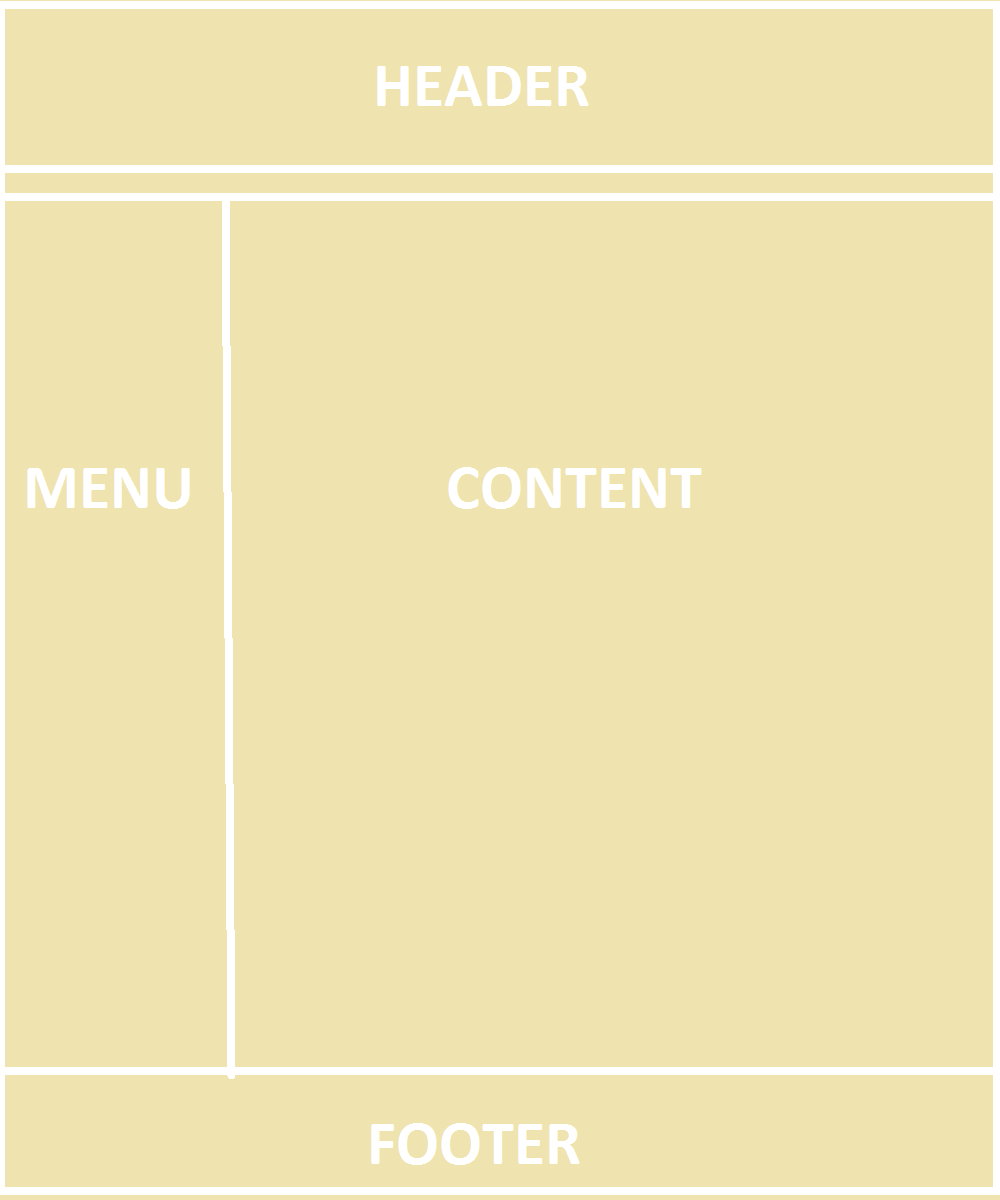
Нарисуем нашу страницу в графическом редакторе.

Ее код будет выглядеть следующим образом:
| Код |
Пояснения |
| <html> |
Документ html |
| <head> |
Блок данных для поисковых систем |
| <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> |
Вид кодировки |
| <title></title> |
Название сайта |
| <style type="text/css"></style> |
Вставка кода css |
| </head> |
Закрытие тэга <head> |
| <body> |
Содержимое сайта |
| <div id="container"> |
Общий контейнер, в котором находятся все блоки |
| <div id="header"></div> |
Верхняя часть сайта |
| <div id="navigation"></div> |
Полоса под верхней частью для горизонтального меню |
| <div id="menu"></div> |
Левый контейнер |
| <div id="content"></div> |
Контейнер с содержимым сайта |
| <div id="clear"></div> |
Код, необходимый для корректного отображения страницы во всех браузерах |
| <div id="footer"></div> |
Нижний контейнер |
| </div> |
Закрытие тэга <div> |
| </body> |
Закрытие тэга <body> |
| </html> |
Окончание html документа |
Присвоение названий блокам позволит прикреплять к ним стили css.
Прикрепление таблицы стилей css
Таблица стилей определяет дизайн страницы, в том числе размеры и расположение блоков. Ее можно разместить в отдельном файле или внутри кода html. Лучше разместить css в отдельном файле, тогда его можно использовать для нескольких страниц. В этом случае в коде html вместо <style type="text/css"> следует написать <link rel="stylesheet" type="text/css" href="style.css" />, где style.css - название файла с таблицей стилей.
Рассмотрим таблицу стилей css
| Таблица |
Пояснения |
| body { |
Таблица относится к "каркасу" сайта |
| background: #FDF5E6; |
Цвет фона |
| color: #00008B; |
Цвет текста |
font-family: Trebuchet MS, Arial, Times New Roman;
font-size: 14px;
} |
Параметры шрифта |
| #container { |
Таблица относится ко всему контейнеру |
| background: #E0FFFF; |
Цвет фона |
| margin: 20px auto; |
Отступ контейнера сверху |
width: 920px;
height: 1100px;
} |
Размеры контейнера |
| #header { |
Относится к верхнему блоку (шапке сайта) |
background: #C6E2FF;
height: 190px;
width: 920px;
} |
Цвет фона и размеры верхнего блока |
#navigation {
background: #8B7D7B;
width: 920px;
height: 25px;
} |
То же для блока горизонтального меню под шапкой |
#menu {
background: #7A8B8B;
float: left;
width: 210px;
height: 690px;
} |
То же для левого блока, float: left; - расположение слева |
#content {
background: #E0FFFF;
float: right;
width: 690px;
height: 610px;
} |
То же для блока с содержимым сайта |
#clear {
clear:both;
} |
Параметры блока, созданного для корректного отображения страницы в браузерах |
|
#footer {
background: #8B7D7B;
height: 170px;
width: 920px;
}
|
Параметры нижнего блока (подвала) сайта |
Полный html код страницы с таблицей стилей:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
body {
background: #FDF5E6;
color: #00008B;
font-family: Trebuchet MS, Arial, Times New Roman;
font-size: 14px;
}
#container {
background: #E0FFFF;
margin: 20px auto;
width: 920px;
height: 1100px;
}
#header {
background: #C6E2FF;
height: 190px;
width: 920px;
}
#navigation {
background: #8B7D7B;
width: 920px;
height: 25px;
}
#menu {
background: #7A8B8B;
float: left;
width: 210px;
height: 690px;
}
#content {
background: #E0FFFF;
float: right;
width: 690px;
height: 610px;
}
#clear {
clear:both;
}
#footer {
background: #8B7D7B;
height: 170px;
width: 920px;
}
</style>
</head>
<body>
<div id="container">
<div id="header"></div>
<div id="navigation"></div>
<div id="menu"></div>
<div id="content"></div>
<div id="clear"></div>
<div id="footer">$POWERED_BY$</div>
</div>
</body>
</html>
Если у вас сайт ucoz:
- Создайте в панели управления страницу (Панель управления -> Редактор страниц -> Добавить страницу)
- Напишите любое название и что-нибудь в поле добавления материалов.
- Поставьте галочку внизу "Использовать персональный шаблон для страницы".
- Нажмите "Сохранить".
- Перейдите по пути Дизайн-> Управление дизайном (шаблоны) -> Созданная вами страница.
- Удалите имеющийся код страницы и вставьте код, выделенный красным.
- Нажмите сохранить и перейдите на страницу.
Теперь можно поиграться цветами, размерами блоков, заполнить страницу картинками и текстом. Содержимое всавляют между тегами <div></div>/
Недостаток - длина страницы не изменяется при увеличении содержимого. Итог работы можно посмотреть здесь.
|