08:17 Как расположить каптинки с надписями в несколько рядов | ||||||||||||||||||
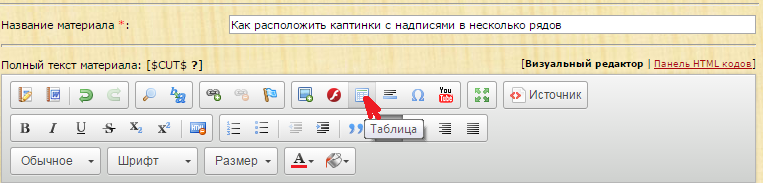
Чтобы расположить картинки с надписями в несколько рядов, нужно разбить страницу на блоки, но есть способ попроще - просто сделать таблицу. Для этого в режиме добавления или редактирования материала создаем таблицу нажатием на значок в верхней части редактора.
Количество колонок указываем равным количеству фото с одном ряду, количество строк - равным количеству рядов с фото. В нашем случае - в одном ряду - 3 фото, количество рядов - 2. Нажимаем "ОК" и таблица появляется в редакторе. Осталось подобрать фото, обрезать или уменьшить из до одинаковых размеров, разместить в ячейках таблицы и сделать подписи.
Я не подбирал высоту фото, поэтому получилось не слишком аккуратно. Чтобы сделать ячейки невидимыми, нужно сделать толщину линий равной нулю.Для этого в верхней правой части редактора нажимаем "Панель HTML кодов", ищем код таблицы и меняем <table border="1" на <table border="0" Получается вот что
Меняя значения атрибутов cellspacing\ и cellpadding можно менять расстояния между фото. | ||||||||||||||||||
|
|
| Всего комментариев: 0 | |